Manuale di HTML
Le tabelle
Lavorare con le celle
Cosa può contenere una cella? In pratica tutto, qualunque testo HTML, un testo, delle immagini, e, con le ultime innovazioni di HTML 4.0, addirittura un frame, ossia una nuova pagina. La possibilità di porre qualunque cosa all'interno di una cella di una tabella permette di ottenere particolari layout grafici che non si potrebbero realizzare in altro modo. Togliendo infine i bordi della tabella e facendone sparire la struttura è possibile ottenere effetti grafici straordinari... Gli esempi di questa guida sono realizzati ponendo testo, disegni e addirittura tabelle all'interno di una grande tabella che contiene tutto.
Mediante una tabella è possibile ad esempio impostare un menù di collegamenti, mettendo una immagine in ciascuna cella della tabella, e legando ad essa un collegamento ipertestuale. In questo modo si rende la visualizzazione indipendente da tutte le opzioni selezionate per la visualizzazione nei browser (ad esempio la dimensione dei caratteri). Un'altro modo utile per impostare un menù di collegamenti è mediante le mappe immagine, come abbiamo visto qualche capitolo indietro. Disponendo di tante immagini ciascuna per un collegamento, l'impostazione mediante una tabella rende la visualizzazione dell'intero menù indipendente dalle dimensioni dello schermo, infati mettendo semplicemente le immagini una dietro l'altra e andando a capo col comando <BR> risultava che con uno schermo troppo piccolo le immagini che non entrano nello schermo vanno comunque a capo.
L'esempio che segue mostra un menù di collegamenti realizzato tramite una tabella. Per semplicità nel testo dell'esempio sono state tagliate alcune righe della tabella, ed è mostrata la sintassi solo della prima ed ultima riga. Nella tabella abbiamo impostato BORDER, CELLSPACING e CELLPADDING tutti a zero per fare in modo che le immagini venissero tutte attaccate l'una all'altra. L'esempio fa uso anche dell'attributo COLSPAN che verrà descritto immediatamente di seguito.
<HTML> <HEAD> <TITLE>Guida di HTML</TITLE> </HEAD> <BODY BGCOLOR="#BBFFBB"> <CENTER><H2>Menù di collegamenti</H2> <TABLE BORDER="0" CELLPADDING="0" CELLSPACING="0"> <TR> <TD><A HREF="attivita.html"><IMG SRC="1.gif"></A></TD> <TD><A HREF="notizie.html"><IMG SRC="2.gif"></A></TD> <TD><A HREF="catalogo.html"><IMG SRC="3.gif"></A></TD> <TD><A HREF="adesioni.html"><IMG SRC="4.gif"></A></TD> </TR> [...] <TR> <TD> </TD> <TD COLSPAN="2"><A HREF="iscrizione.html"> <IMG SRC="13.gif"></A></TD> <TD> </TD> </TR> </TABLE> </CENTER> .... </BODY> </HTML> |
Menù di collegamenti
|
Dulcis in fundo, veniamo adesso agli attributi più complessi del tag <TD>, complessi non perché siano di difficile comprensione o utilizzo, ma perché un loro utilizzo eccessivo all'interno della progettazione di una tabella può portare ad effetti indesiderati se si fa un po' di confusione.
Stiamo parlando degli attributi ROWSPAN="x" e COLSPAN="y" che permettono di espandere una cella in senso orizzontale e verticale, e di occupare il posto di un numero di celle specificato dal prodotto dei valori x e y. Se non sono specificati si intendono ovviamente ROWSPAN="1" e COLSPAN="1", ossia una cella occupa il posto esattamente di 1 cella.
Specificare COLSPAN="3" vuol dire che la cella si espanderà di 2 posti in senso orizzontale, occupando lo spazio di 3 celle, e la riga avrà due celle in meno.
Occorre tenere in considerazione che l'espansione viene effettuata solamente con celle adiacenti che appartengono esclusivamente alla stessa riga e alla stessa colonna.
Poiché un esempio vale più di mille parole, presentiamo un esempio di utilizzo di questi due attributi, disegnando una tabella che non ha alcuna applicazione pratica ma che serve esclusivamente a visualizzare l'effetto di questi due attributi sulla impostazione della tabella.
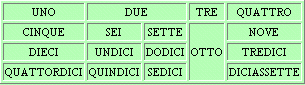
<HTML> <HEAD> <TITLE>Guida di HTML</TITLE> .... </HEAD> <BODY BGCOLOR="#BBFFBB"> <CENTER><H2>Espansioni orizzontali e verticali</H2> <TABLE BORDER="1" WIDTH="90%"> <TR> <TD ALIGN="center">UNO</TD> <TD ALIGN="center" COLSPAN="2">DUE</TD> <TD ALIGN="center">TRE</TD> <TD ALIGN="center">QUATTRO</TD> </TR> <TR> <TD ALIGN="center">CINQUE</TD> <TD ALIGN="center">SEI</TD> <TD ALIGN="center">SETTE</TD> <TD ALIGN="center" ROWSPAN="3">OTTO</TD> <TD ALIGN="center">NOVE</TD> </TR> <TR> <TD ALIGN="center">DIECI</TD> <TD ALIGN="center">UNDICI</TD> <TD ALIGN="center">DODICI</TD> <TD ALIGN="center">TREDICI</TD> </TR> <TR> <TD ALIGN="center">QUATTORDICI</TD> <TD ALIGN="center">QUINDICI</TD> <TD ALIGN="center">SEDICI</TD> <TD ALIGN="center">DICIASSETTE</TD> </TR> </TABLE> </CENTER> .... <P ALIGN="justify">Notiamo come la riga 1 sia formata da 4 elementi perché l'elemento "DUE" occupa 2 posizioni; la riga 2 è formata da tutti e 5 gli elementi, di cui uno si espande in verticale; le righe 3 e 4 si compongono di 4 elementi, perché l'elemento "OTTO" appartiene alla seconda riga. </BODY> </HTML> |
Espansioni orizzontali e verticali
Notiamo come la riga 1 sia formata da 4 elementi perché l'elemento "DUE" occupa 2 posizioni; la riga 2 è formata da tutti e 5 gli elementi, di cui uno si espande in verticale; le righe 3 e 4 si compongono di 4 elementi, perché l'elemento "OTTO" appartiene alla seconda riga. |
Avremmo potuto anche unire le celle DUE, SEI e SETTE in modo che la cella che ne risultava veniva parzialmente ad intersecarsi con la cella OTTO. In tal modo le celle SEI e SETTE sparivano, la cella DUE avrebbe avuto ROWSPAN="2" e COLSPAN="2", per cui la prima riga avrebbe avuto quattro celle, la seconda ne avrebbe avute 3, la terza e la quarta rimangono con 4 elementi. L'esempio sarebbe però risultato troppo complesso per essere compreso ad un primo utilizzo dei tag relativi alle tabelle e sebbene fosse stato di chiaro effetto grafico non avrebbe portato molti giovamenti a questa guida.
In ogni caso l'esempio è sufficiente per mostrare tutte le potenzialità fornite nell'HTML dallo strumento tabella.
Nel prossimo capitolo descriveremo l'uso di elenchi puntati e numerati.